Affichage d'une carte
voir exemple sur la carte des praticiens
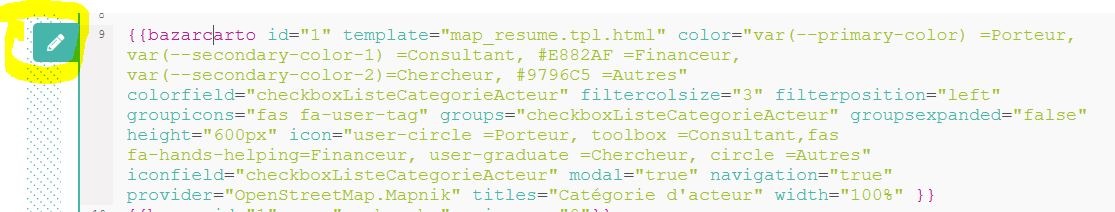
Pour éditer les options de la carto
- Se placer sur la ligne de l'action bazarcarto puis ouvrir l'éditeur du composant en cliquant sur le crayon à gauche


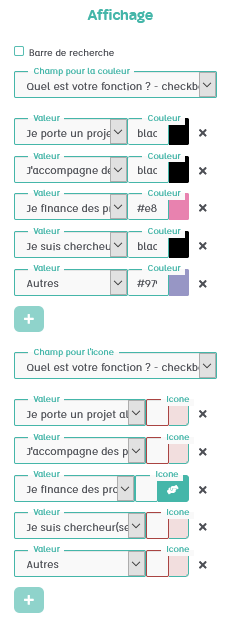
- Dans la colonne affichage on peut choisir les couleurs de pictos
Une fois sélectionné : cliquer sur le + pour définir les valeurs et la couleur associée
Valeur : sélectionner parmi la liste
Couleur : on peut indiquer
- une couleur (black white red blue orange
- choisir dans une roue chromatique en cliquant dans la zone de texte, la roue s'ouvre
- une valeur hexadécimale de couleur #FF5B80
- une des couleurs du thème : var(--primary-color) ou var(--secondary-color-1) ou var(--secondary-color-2)
Pour les icones le principe est le même
Choisir le champ qui sera déterminant parmi la liste
Ajouter les valeurs grâce à l'icone +
Sélectionner l'icone à associer
Les icones "Free" de la bibliotheque Fontawesome sont disponibles
La recherche par mot clé est possible (! les mots clés sont en anglais : arrow pour fleche - heart pour coeur ...)
(il est possible d'aller sur le site source Fontawesome pour une recherche plus confortable puis revenir sur votre Yeswiki avec le bon mot clé)